We broke Firestorm, and that’s ok.
For those who read the prior post about the Adventures in Unicode, you may have come away thinking that Firestorm was the clear winner in extended character sets with everyone else falling short.
After all, it appeared that way from our end as well.
That is, until we ran one last test and brought over Tonya Souther, (one of the Firestorm devs who originally implemented the Noto font and Unicode for Firestorm), over to the workshop to click on the ONYX radio.
There may have been a very large explosion involved…
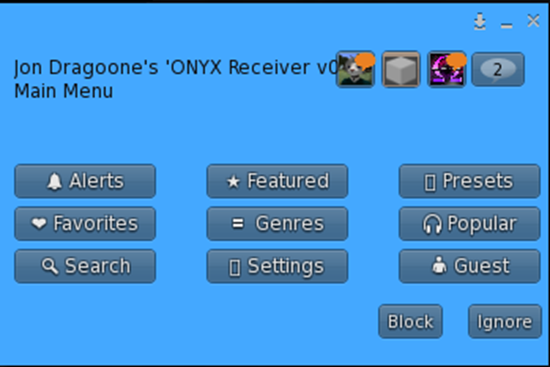
The following are screenshots provided courtesy of Tonya:
Firestorm Linux
Firestorm OSX
Firestorm Windows 7
Revenge of the Tofu
It would seem the Unicode implementation for Firestorm is not consistent across operating systems!
At first glance this looks bad – after all, this means using Unicode in the menus for content is an entirely hit or miss situation now. However, upon further inspection, there has to be a reason why the Unicode shows up sometimes while failing in other situations.
Overall, this is a shared experience issue. If you were to listen to Linden Lab over the past number of years, then shared experience is a number one priority. The user experience should be consistent for all in-world users, and now that the Unicode inconsistency has been identified, we know this is not the case.
While Windows 10 machines will show the full menu icons via Unicode, Windows 7 machines are missing two, while Linux and OSX Firestorm installs will get a bunch of Tofu altogether. According to Tonya, this shouldn’t be the case at all if Noto is packed into every Firestorm version. If anything, the Noto font bundle with Firestorm should make the Unicode display consistently across viewers and operating systems.
But this isn’t the current case, as demonstrated by the ONYX radio menu at the Andromeda Media Group workshop.
The entire purpose of Noto as a font is “No To(fu)”.
What Happens Now?
Under normal circumstances, this would be the end of the line. However, because it was Tonya Souther (one of the devs who implemented Noto for Unicode compatibility in Firestorm) who found the glaring issue, she insisted on fixing it as well.
This is, after all, a Major Bug in Firestorm that breaks the shared experience.
After I filed the JIRA for this, Tonya jumped in and personally assigned herself to the cause – taking up the crusade against Tofu for the benefit of everyone in Second Life.
This sort of dedication is what makes the Firestorm team so awesome. I could have filed the JIRA and then have the devs just say “Yeah, whatever…”, but in this case the Firestorm dev was right there in person, helped document the glaring flaw, and owned it like a boss.
Why This Matters
For years, one of my biggest gripes about Second Life is the inconsistency for supporting Unicode characters. You are probably just as keen on this issue as well, since there are plenty of times you’ve seen people with “fancy text” names or some sort of decoration characters in their profile or chat which showed up as a bunch of [] characters instead.
Because these characters show up for some but not all, I would call this a major break in “shared experience” protocol touted by Linden Lab. The “simple” solution to fix this would be something along the lines of -
1. Extend the Noto font for Firestorm to support a large number of common icons and glyphs, but not “everything” like all the foreign languages. By focusing on the icons/emoji/glyphs of Unicode as a fallback font, and then making sure all versions of Firestorm use it, we ensure a consistent display of characters in Second Life.
2. Unifying the Font.XML file for Windows, Linux and OSX to make sure they all point to and properly use the extended Noto font for the Unicode compatibility, regardless of your operating system.
Because this is a “shared experience” issue, fixing it should be a priority. Therefore, if/when Firestorm team makes the Unicode implementation consistent among their own viewers, the code and fix is open source and can/should be included in the Default Second Life Viewer (I’m looking at you Oz Linden), and also other 3rd Party Viewers.
However – in order for Linden Lab to include such a fix in the Default viewer, they would have to probably bring back the font.xml implementation that seems to have been taken away (for unknown reasons). This would likely be true for other 3rd party developers as well.
By making the Unicode implementation consistent and reasonably up to date, we can see better use in local chat, menus on products in-world (accessibility), and more. Fixing this would have sweeping changes in the entire Metaverse in how we see various menus, information text in chat, and more displayed – with glyphs and icons now being more universal we can all expect a consistent experience for the same characters being displayed.
I applaud the fact that Tonya Souther was so quick to assign herself to fixing the glaring issue, and look forward to seeing a unified Unicode implementation in the near future.